
Today I'm going to tell you something else important for blog owners. It's a how to add a Facebook Comment box easily to your blog.
So let's start the work. First log in your Facebook account and click link below.
developers.facebook.com/docs/plugins/comments
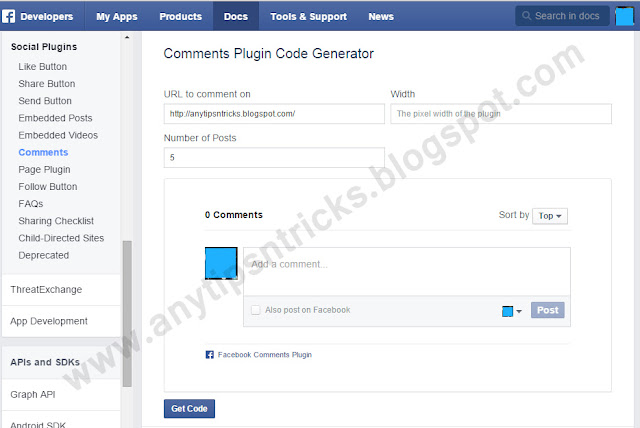
Now put the URL of your blog "URL to comment on". Do not look here in Width. That should change later.

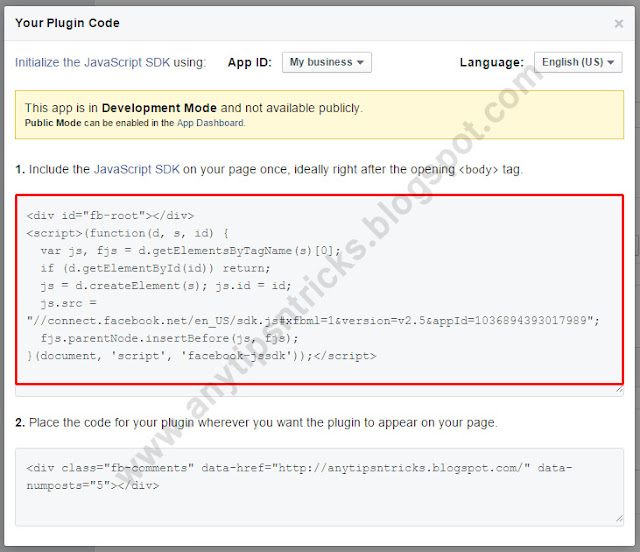
Then click "Get Code" button, you can see to the bottom like red boxes image HTML5 code.

Then go below path.
Blogger Dashboard > Template > Edit HTML
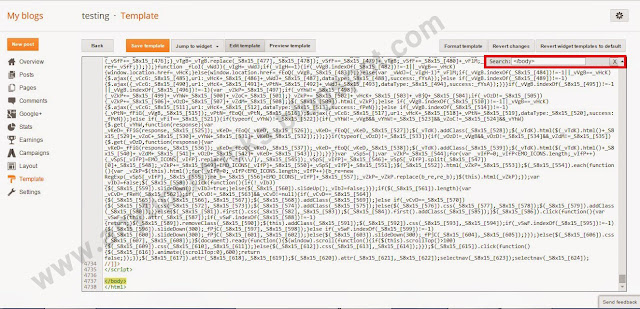
Now press Ctrl+F . You can see Search Bar in Edit HTML box. Copy below code and paste search bar and hit Enter button.
</body>

OK, now first that you got HTML Code from the Facebook Developer site, paste code above this
</ body>
Now click "Save Template".
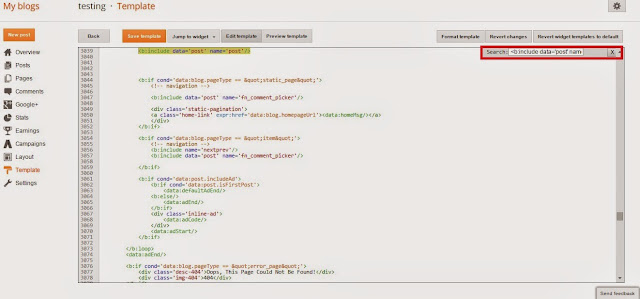
Next, Search below code in Search Bar.
<b:include data='post' name='post'/>
Now copy below code and paste this below it. (Show below image)
<b:if cond='data:blog.pageType == "item"'><divclass="fb-comments"data-href="<data:post.url/>"data-width="590"data-num-posts="100"></div></b:if>
Width = 590
Number of Posts = 100
If you want to change width and show comment per page, edit on this time.
Change it way you like and Save Template.
Now you Successfully added Facebook Comment box to your blog.
Happy Blogging !
We are sure that you would have loved this post. If you have any question comment in the comment box. You suggestion may help any of our reader out there.
Was it helpful? Then do share it to praise our work and to help others.




thanks,,its looking awesome...
ReplyDelete